La fiche produit parfaite existe t-elle ?
Nous avons donc réfléchi à ce que pourrait être une fiche produit qui rassemble les bonnes pratiques, sans pour autant dérouler l’artillerie lourde. Une fiche produit que presque tout le monde peut se permettre de mettre en œuvre, en adaptant le contenu à ses produits.
Objectif de la fiche produit : convaincre de passer à l’acte, tout de suite !
Nous savons qu’un visiteur fait souvent plusieurs visites sur un site avant de prendre sa décision d’achat. D’ou l’importance de faire une première bonne impression pour le faire revenir.
Cet acte d’intérêt se traduit par 1 seule action : faire ajouter le produit au panier. Toute la structure d’information, tous les outils doivent être tournés vers cet unique objectif, pour séduire, informer, rassurer, et lever les objections possibles.
Pour information, le Taux d’ajout au panier que vous pouvez mesurer via Google Analytic est l’indicateur de performance d’une offre pertinente présentée dans une fiche produit efficace. Sur un site e-commerce qui fonctionne bien, il se situe entre 7% et 10%.
Le point essentiel est de faire le tri entre l’information prioritaire et l’information secondaire, et de valoriser cette première.
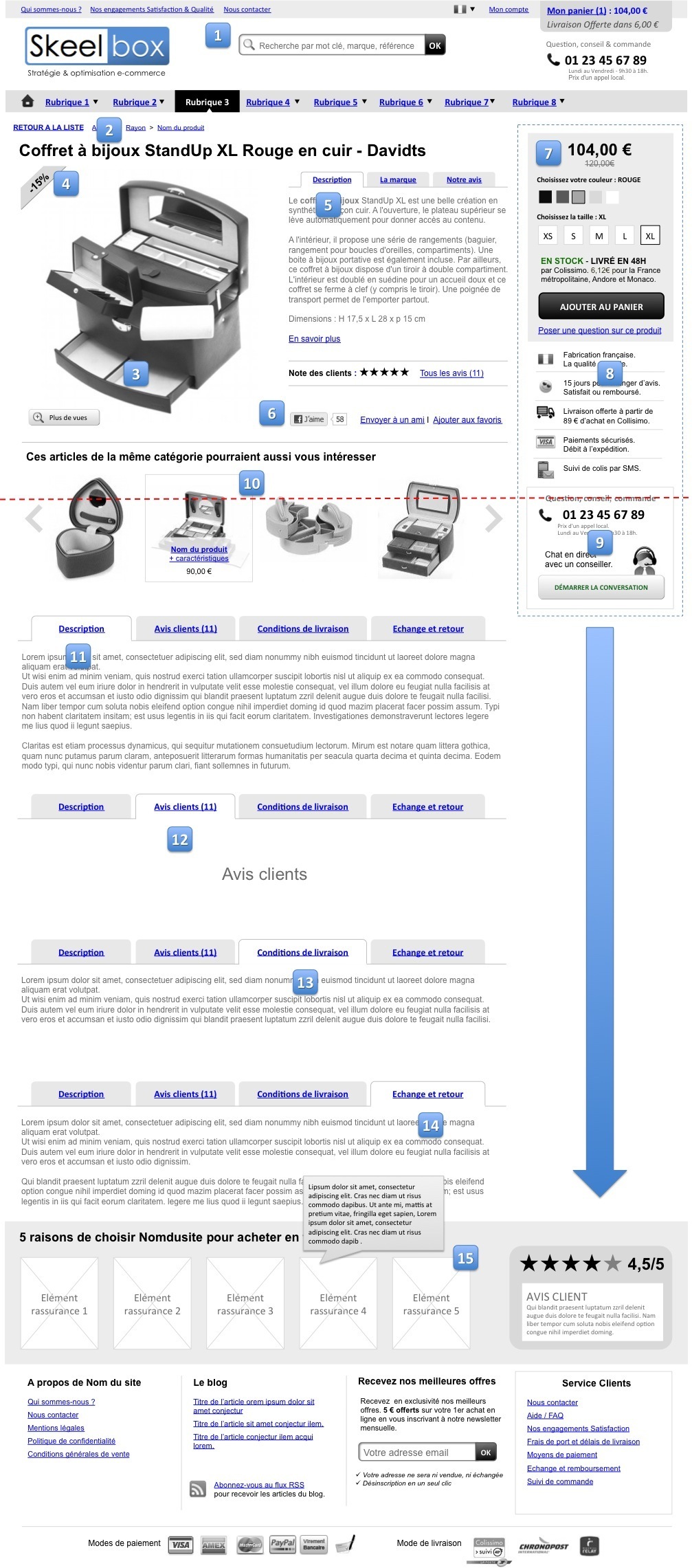
Notre réponse est dans la maquette (wireframe) ci-dessous, qui simule notre vision d’une bonne fiche produit. Pour une configuration d’écran standard (1280 X 780). Vous pouvez la télécharger à la fin de l’article pour adapter son contenu à votre propre site.
Anatomie d’une fiche produit e-commerce
1. Le header
Cette partie du site, commune à toutes les pages, joue déjà un rôle important quand on arrive sur le site pour la 1ère fois. Le visiteur doit immédiatement comprendre chez qui il se trouve, et avoir le sentiment qu’il est au bon endroit pour trouver ce qu’il cherche. Le site doit immédiatement lui inspirer confiance, et son design professionnel doit refléter le positionnement marketing.
La Baseline est donc importante (voir article à ce sujet Comment créer une Baseline efficace ?) de même que le fait de simplement dire que vous avez une politique de satisfaction client, ou de qualité. Il faut montrer que vous êtes joignable au téléphone ou par email, si possible avec un numéro non surtaxé, qui inspire confiance, et les horaires pour vous joindre.
Le moteur de recherche est un élément de navigation central lorsque le site propose beaucoup de produits. Sur certain site il peut générer plus de 20% du chiffres d’affaires. Il est donc essentiel de le positionner de manière visible pour inciter à l’utiliser (il est aussi essentiel de s’assurer qu’il renvoi des résultats pertinents).
2. Lien de retour à la liste des produits
Pour ceux qui arrivent depuis une page catégorie, il faut faciliter le retour en arrière en mettant en évidence un lien de retour à la liste des produits.
3. Un visuel produit de la meilleure qualité possible
Sur un site, le visiteur ne peut pas toucher le produit, ni le manipuler, ni percevoir sa qualité de fabrication. Le visuel doit donc permettre de se rendre compte que le produit est conforme à ce l’on cherche, à ce qui est décrit. Je n’ai volontairement pas affiché les vignettes des autres vues possibles, car cela prend de la place et cela n’est pas toujours essentiel. Un unique bouton qui combine les autres vues en mode zoom permettra d’alléger l’interface sur ce point.
J’ai placé le titre du produit au dessus du visuel, et non à côté, afin de bénéficier d’un long espace pour les noms de produit à rallonge.
4. L’appel de la promotion
L’œil allant naturellement vers le visuel produit, c’est la meilleure zone pour mettre en avant un sticker qui formule un avantage prix, exprimé en % de réduction, pour essayer d’harponner le visiteur. Le coin du visuel est souvent blanc, et non entouré d’éléments graphiques qui viennent perturber sa visibilité. Cela peut aussi être une autre information, comme des points Fidélité, un paiement en plusieurs fois, etc.
5. Les informations sur le produit
Cette zone va permettre de donner un 1er niveau d’information sur le produit. Je lui consacre suffisamment d’espace pour permettre de rédiger un descriptif produit qui soit suffisamment attractif, ou déjà complet. Le lien En savoir plus est une ancre qui renvoie plus bas dans la page où se trouve tout le reste du descriptif produit.
Le système d’onglet permet de donner plus d’information sans charger l’interface avec un long texte, et de découper le texte par thématique (la marque, mode d’emploi, notre avis, notice de lavage, notice technique, conditions de retour, etc).
Si vous vendez des produits de marque, il peut être utile d’avoir une présentation de celle-ci afin de faire valoir ses atouts « Fabricant français réputé dans le monde pour son savoir-faire, ultra exigeant sur la qualité, etc… ».
Si vous êtes revendeur exclusif, cela vous fait du texte pour le SEO, pour les requêtes liée à sa marque. Le texte peut se conclure par un lien vers une page qui présente tous les produits de cette marque. A voir, car le but n’est pas d’envoyer le client potentiel ailleurs dans le site.
Un 3ème onglet « Notre avis / conseil » peut être prévu pour faire valoir par exemple votre avis d’expert sur ce produit. C’est utile pour les produits techniques, qui peuvent nécessiter une aide au choix.
En dessous, pour ceux qui jouent la carte des avis clients, dont le bénéfice sur le taux de transformation n’est plus à prouver, un petit bloc permet de donner la note moyenne des évaluations, le nombre d’évaluations (plus il y en a, et plus c’est crédible) et une ancre qui renvoie plus bas dans la page, vers le détail des évaluations.
6. Le partage dans les réseaux sociaux
Les sites qui collent une liste de bouton de partage me font doucement rire… Qui partage une fiche produit sur Twitter ? Sur Google Plus ? Sur Pinterest ? Franchement…
Surtout s’il y a le pictogramme Facebook à côté, Le consommateur ne partagera que sur le réseau où il a le plus d’amis.
Mon parti-pris est de ne pas polluer l’interface avec des pictogrammes quasiment inutiles. S’il faut n’en garder qu’un : Facebook.
Parfois, il vaut mieux s’abstenir de mettre un pictogramme car la fonctionnalité qu’il est censée exprimer n’est pas compréhensible. Pour Envoyer à un ami et Ajouter aux favoris, je préfère mettre des liens. De cette manière, pas de confusion possible, et ça économise des effets graphiques superflus.
7. Le bloc d’achat du produit
Le prix est aligné sur la ligne du titre du produit pour garder la continuité dans la lecture horizontale.
La plupart du temps les attributs de configuration d‘un produit sont présentés via des menus déroulant. L’inconvénient est que pour voir les options de choix possible, il faut forcément dérouler les menus. Ici, les options sont directement visibles et pré-configurées sur le produit en cours de visualisation.
Si je change la couleur, le visuel produit se met à jour. Si je change la taille, le prix peut aussi se mettre à jour.
L’information de disponibilité du produit est bien sur essentielle. Il faut la coupler avec le délai de livraison. Cela permet d’avoir tout de suite une idée du prix réel de la commande.
Juste en dessous, le fameux bouton « Ajouter au panier ». Gros et bien contrasté avec le reste de la charte graphique du site. Peu importe la couleur, l’important est sa visibilité. Un bouton efficace exprime exactement le résultat que son action va produire, pour votre taux de conversion.
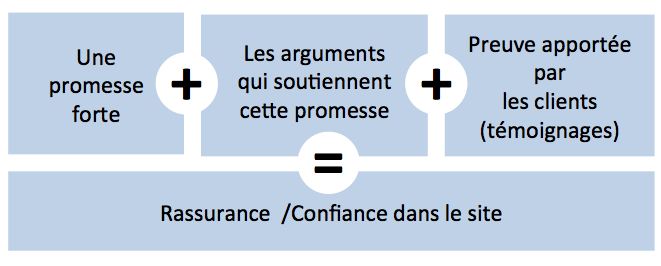
8. Le bloc de réassurance (rappel)
Voici qu’arrivent les informations incontournables qui doivent convaincre le visiteur que votre site est le meilleur endroit pour acheter ce produit. Comment faites-vous la différence avec vos concurrents ? Proposez-vous un service de plus, un avantage ? C’est ici qu’il faut le dire. Tout le monde propose le paiement sécurisé, ou la livraison en 48H, alors essayez de trouver autre chose.
9. Les moyens de contact
Si vous faites scroller le wireframe vers le bas, le numéro de téléphone dans le header va disparaître de l’écran.
10. Ces articles de la même catégorie devraient aussi vous intéresser
11. Le descriptif complet du produit
Nous arrivons dans la partie sous la zone de flottaison. Ce sont des informations qui viennent compléter celles fournies dans la zone immédiatement visible de la page. Je le reprends à chaque étape pour faciliter l’accès à chaque bloc d‘information.
12. Avis produits
Les avis produits sont très utiles pour donner un autre point de vue sur le produit que celui du vendeur. Lorsqu’ils sont positifs, leur influence sur le taux de conversion est réel.
13 et 14. Conditions de livraison + Echange et retour
« Quels sont les recours si j’ai un problème avec ma commande / mon produit ? »
15. Bloc de réassurance transversal
5 raisons, 6, 7, ou plus, l’important est que ce soit des élément que vous pouvez prouver. En complément, il est possible de rajouter un système d’info-bulle qui va donner plus d’information sur chaque argument.
Idéalement, un système de témoignage clients fonctionnant sur le principe du fameux Livre d’or peut être ajouté, afin d’apporter la preuve de ce que vous dites.





Permalink